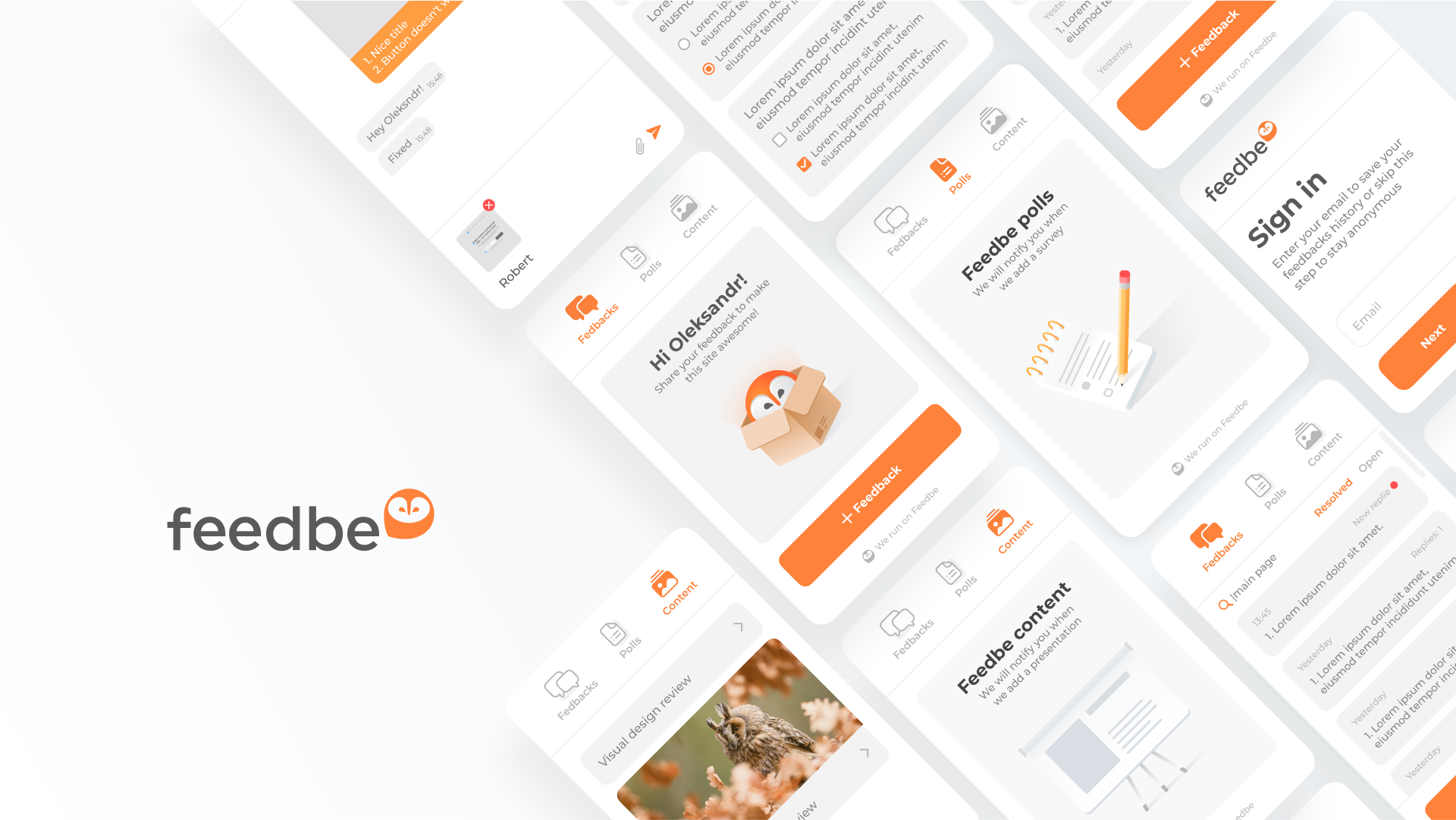
Feedbe widget
UX/UI, logotype
Feedbe is an all-in-one web feedback widget for QA engineers that allows gathering feedback and suggestions across the entire customer journey. With Feedbe, it is easier to collect, analyze, and sort the feedback-based insights to further implement the needed changes and improve the website experience.

Goals and Challenges
The client contacted our agency to help their company improve the usability and the interface of the existing widget prototype. The company’s primary goal was to preserve the prototype’s functional features, create a user-friendly design, and, eventually, make the product competitive and launch-ready.
The main issue was that the prototype design didn’t seem to be very eye-pleasing. And some of the existing solutions didn’t contribute to the consistent user experience.
Briefing
We researched our target audience and developed a detailed description of the buyer persona. Our potential user is a 21-year student, Oleg. He has tremendous experience using online services and social media. Oleg has an eye for details and works part-time as a QA engineer.
When it comes to collecting feedback, he is looking for the product’s speed and usability in the first place. Hassle-free login process, intuitive interface, ability to assess a specific website element, and easy-to-use platform to communicate with the project manager— that’s all that it takes for Oleg to meet his needs.
Because of the poor quality of the software that his company uses, Oleg often runs into work-related issues. He is forced to spend more time providing in-depth overviews of certain cases by filling out the spreadsheets with detailed problem descriptions and screenshots. The entire communication with the project manager is streamlined through different communication channels such as emails and messengers, which is hard to follow. All these aspects of his daily working routine make his workflow process daunting and painful.

Research & analysis
Before developing a visual solution, our task was to understand what we were going to deal with. We mapped out our direct and indirect competitive position by conducting a competitor analysis. We also carried out a usability review of the prototype to point out its weaknesses and strengths. To determine the user-interface-related issues, we conducted a heuristic evaluation. We prioritized the features that are more important for users over less important ones. Finally, we identified the product issues and developed a solution roadmap.

A new visual identity
Feedbe, as we imagined it, is a little helper that intuitively takes the routine task out of the users’ daily workload. Together with the client, we designed a character that would perfectly represent it and help deliver a more humanized experience. We animated the Feedbe character and made it a part of the logo and interface design.



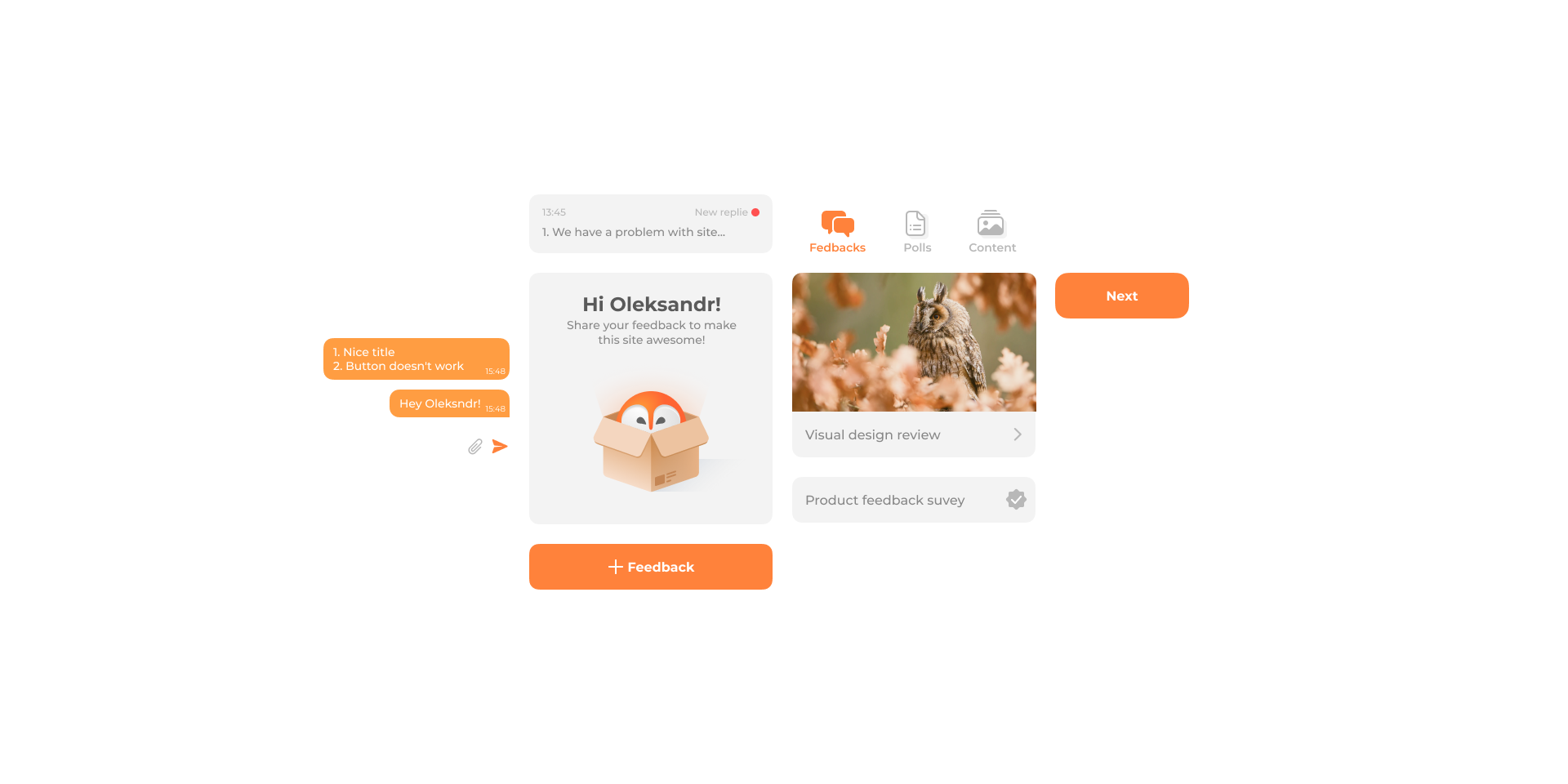
A new widget
A user-friendly widget interface doesn’t take up a lot of screen space. The consistent and subtle color palette with vivid accents in tandem with minimalist and functional design make it easier for users to stay focused on their tasks.


Onboarding
To highlight Feedbe’s reputation as a little helper, we decided to add new illustrations that would offer updates on every system’s status and would spice up the overall experience.

Additional features
When conducting competitor analysis and a range of interviews, we concluded that Feedbe could cover most of its users’ needs. However, along the way, we discovered some opportunities that could drive more value for users. One of them was creating hotspots and adding comments to them to highlight the needed element. Also, we suggested adding the screen recording feature that would get triggered automatically after the user starts leaving feedback. Last but not least, we decided to add a notification for the pictogram that would get displayed when the manager uploads a new survey or presentation.

Gram
Strategy director — Oleksandr Topolnytskyy
Research & analysis, UI / UX — Mykhailo Kuspys
Also, you can read about our work for Syla Tactical

